AE教程:文字轨道蒙版与灯光投影效果(图文和视频教程)
大家好!这段时间有和我一起学AE的同学们给我说对于轨道蒙版与灯光的使用还是有些不明白,今天我们借这个机会来进一步熟悉一下他们。
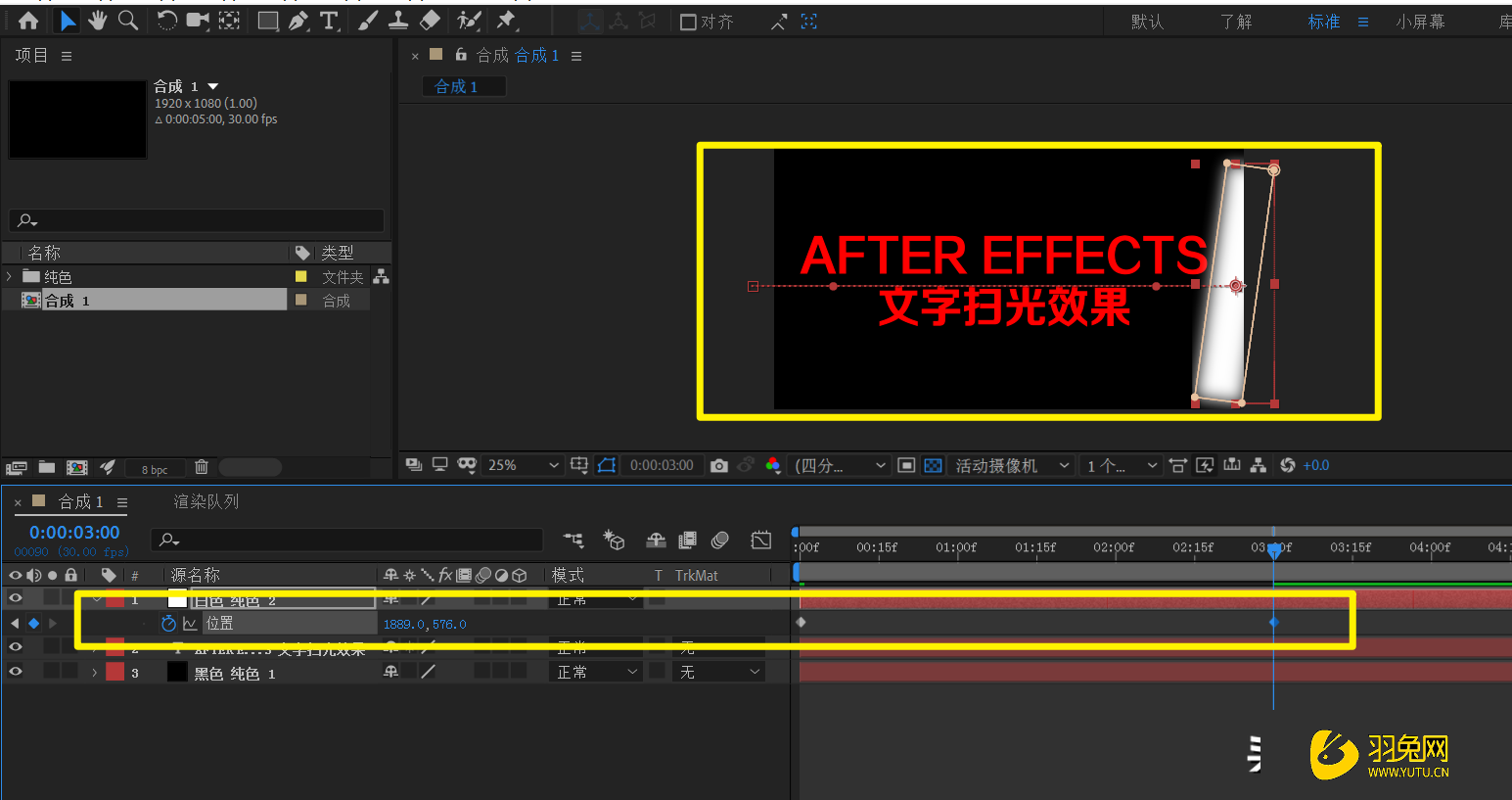
通过查看这张截图可以看到文字的部分出现了彩条的动画效果,那么如何让彩条部分只在文字部分显示呢?而且可以看到彩条效果的每一部分都有投影产生,为了让大家进一步的熟悉轨道蒙版和灯光投影的使用特此编写了这个教程。
视频加载中...
1.构思
为何制作这样一个效果呢?
设计一个这样的效果,目的是除了学习轨道蒙版和灯光投影意外,尽可能地让画面丰富。这段文字动画,我加入了彩条,让画面看起来更加地丰富。文字区域的彩条,不断变换,一下子就能吸引住观众的眼球,随着彩条的变换,逐渐浮现出实体文字,既凸显了文字又显示自然。
2.效果解析
仔细观察文字动画视频,可以看到当前动画效果包括了:
(1)彩条效果。彩条只出现在文字的内部。
(2)文字实体动画。注意实体动画与彩条的同步消散。
(3)投影效果。
(4)扫光或者光晕效果。
3.制作流程
根据当前的动画,可以看出其制作的大致流程如下:
4.制作难点
这段文字动画包含了多种效果,其中彩条动画与投影问题的解决是重点,这个做不好那就会影响最终的效果。
1)只在文字区域内显示彩条动画的方法
方法1:利用PS制作文字路径并应用到AE
可以在Photoshop中输入文字,为了让彩条只在文字区域之内显示的话,我们可以将文字转换为文字路径,如图:
然后选择路径后执行复制命令,来到AE中新建一个固态图层,添加效果命令下的生成命令里的四色渐变,然后选择这个图层后执行粘贴命令,会发现有颜色的图层只在文字区域之内显示了。如图:
这种方式的缺点:要在另外一个软件里制作路径,修改起来比较麻烦,需要来回的切换软件。
方法2:使用AE自带的路径工具绘制文字区域
用AE自带的钢笔工具,可以一笔一笔的绘制出文字路径,只让彩条在文字区域内显示。这个方法虽然是直接利用AE工具来创建,但是也有一些麻烦:一点一点的绘制路径图形真的好累啊!
方法3:利用轨道蒙版命令
首先直接在AE中创建文字,这里先给文字一个白色,然后开启切换开关按钮,将文字拖到正上方选择模式为【亮度遮罩】。
这种方法就比较好用了,我们直接输入文字,然后只需要设置轨道蒙版的类型就可以了。
轨道蒙版有总共有4种方式:
A. Alpha遮罩 使用带有Alpha通道的图层进行遮罩。
B. Alpha反向遮罩 使用带有Alpha通道的图层进行反向遮罩。
C. 亮度遮罩 使用明暗关系对图层进行遮罩。
D. 亮度反向遮罩 使用明暗关系对图层进行反向遮罩。
在本次的彩条效果中,我们将使用Alpha遮罩,让彩条只显示在文字自带的Alpha通道区域内。
2)制作文字的投影效果
要产生投影, 首先考虑两个问题。一个是产生投影的前提是什么?对!是场景中要先有灯光存在才行。另一个就是阴影投在哪?必须有一个接受它的投影的物体,这个物体在本案例中就是地面。
好了,明白了这两点,我们开始制作文字的投影效果。
首先建立两个层。
给两个图层都开启3D开关,然后把背景图层沿着X轴旋转变成地面。在场景中建立灯光,调节位置并开启投影。
这时你会发现它没有产生投影。默认情况下AE中的图层只要开启了3D开关后,都被视为3D对象,但要产生投影的话,我们还需要开启投影图层的一个选项才行。选择文字图层展开下拉按钮,在【材质选项】内找到投影项,点击【开】选项,让文字可以生成投影。
这个时候查看场景发现还是没有投影,这是为什么呢?很多学员就卡在这一步,不知道怎么办!其实这个时候投影已经有了,只是视角的问题,让我们没有看到。此时将合成窗口的类型改为【自定义视图】,可以发现灯光在文字前方照射,投影都跑到文字的后面去了,而我们想要文字产生的投影在前方,所以需要使用移动工具将灯光移到文字后面。如图所示。
场景还有些昏暗,因为我们的灯光在后方照射。为了让场景能显示得清楚一些,我们可以给场景创建环境光,如图所示。
注意:
有的情况下我们需要将刚制作好的文字进行预合成操作。选择文字图层然后执行【Ctrl+Shift+C】进行预合成操作,发现文字和投影都消失了,如图所示。
这是因为预合成后文字的属性被移到了合成项目里。要想让文字和投影再次出现,我们可以展开新合成窗口的材质属性按钮,点击【开】激活它的投影选项,如图所示。
5.完整制作过程
完整的制作,请查看视频:我爱学AE,轨道蒙版与灯光投影。
6.总结
到此,这个动画教程就制作完毕了,希望这个教程能够帮助那些想要学习轨道蒙版和灯光投影的同学们。
(图文+视频)AE野教程:AutoFill插件介绍及大脑生长动画案例

前面分享了Plugin Everything团队开发的七款AE插件:

文章里当时有分享一款叫做AutoFill的自动填充动画插件:

我觉得很多做平面的鹿友应该会用得上,特别是在一些字体设计啊、插画生长动画,LOGO演绎展示之类的。
所以我今天打算分享一下AutoFill这款插件的参数解析,并且同样用它制作一个小案例。

01
AutoFill 参数介绍
开始之前先简单说明一下AutoFill的工作逻辑,它是以图层或者图片的透明度作为填充以及生长的方向,无需设置关键帧,只需要设置生长起点点击播放键就可以自动形成动画。
官方介绍说明是除了摄像机图层和空对象图层以外,左右图层都支持,并适用于所有文件格式,包括矢量格式ai和eps等。
将插件安装到AE的安装路径里的Plugin文件夹中,如图所示我新建了一个文本层,在效果-Plugin Everything里可以找到AutoFill:

添加AutoFill以后,默认情况下它是以一个点为生长源,视图中可以移动生长点的位置,点击播放键生长动画就出现了:

以下是以点为生长源的一些参数,其实都很好理解,我这里给大家标注了一下,其中有几项单独说明一下。
查看生长: 可以将生长源的情况可视化,默认取消勾选,在以点为生长的情况下,勾选以后就只能看见生长源是一个点,没啥用。
预览输入: 会将原图层半透明化,默认勾选,这样有助于我们定义生长的起始点。
点数量: 最多5个。

接下来是噪波生长模式下的一些参数,其实就是类似于AE内置的分型杂色为生长源,所以大部分参数和分型杂色里是一样的。
查看生长: 在噪波生长模式的情况下,勾选以后可以看到噪波的变化情况,但是似乎通过它也不是很好预判实际生长动画的情况,建议默认取消勾选。
持续时间: 指的生长源从黑色变成全白需要多长时间,默认时间是500帧。
重新模拟: 每一种生长模式下其实都有一个重新模拟的按钮,官方建议是在使用噪波生长模式的时候,直接点击播放键可能会出错,所以建议点击重新模拟这个按钮。

最后是图层生长模式,它能够非常灵活的使用图层的蒙板、效果等来触发生长。
这个模式我还没用过,所以没有什么过多可以分享的东西,实际使用中大家可以多尝试一下。
另外官方建议如果你在使用图层生长模式的情况下没有生长动画,可以点击查看生长观察一下生长源的情况:

生长速度顾名思义没有什么好说的,边界强度这里可以介绍一下,默认强度是100。
如图的案例由于四个字母是断开的,所以在默认强度的情况下动画只会填充第一个字母。
如果你想要它填充所有字母就需要降低边界强度这个数值或者尝试用噪波生长的模式:

接下来的速度图是非常重要的一个功能,以前版本的AutoFill这里只有两个选项,分别是无和用户图层。
当我们将它选择为无的时候,可以看到生长动画是一个类似圆形扩散出去的动画,非常生硬呆板:

所以通常情况下我们都会自己设置一个图层作为速度图,通过它的亮度通道或者透明通道来控制生长动画的速度,例如越亮的地方越快或者越透明的地方越快:

在AutoFill 1.1这个版本新增了一个自动的选项,它也是默认选项,会默认的将图层本身制作成一个速度图并且添加到功能里。
使得直接添加AutoFill以后的动画也不像以前那样呆板,并且你也可以通过参数来调整自动设置的速度图:

合成里有几个选项我觉得都可以说一下,第一个是忽略之前的效果,例如我这里在AutoFill之前用了一个填充:

勾选上以后它会将添加AutoFill之前的所有效果都忽略掉:

反转透明蒙板,默认情况下是填充动画,勾选以后将动画反向,可以做出类似溶解的动画:

这里还有一个填充颜色,并且你可以勾选复合原始,让这个填充颜色以你指定的混合模式叠加到原来的颜色上面:

以我们做这个字母填充图为例,字母本身就是边界框,你可以对这个边界框进行扩张或者收缩,还可以设置动画延迟多少帧以后才开始:

高级里面有模糊半径、曝光以及伽马值三个参数:

官方说明它们是AutoFill内部工作原理的相关参数,我没有深入研究,应该很少用到。
感兴趣的鹿友也可以查看一下插件的官方文档说明:

最后这一个重新模拟的按钮是很有用的,它会清楚AutoFill的GPU缓存以及AE的缓存并且从头开始模拟。
前面提到了如果使用噪波生长模式有出错的情况可以用它,另外如果你在AutoFill的相关参数上有设置关键帧,动画也很容易会出现闪烁的情况,这个时候也可以用它:

参数基本上我们都过了一次,大多还是很简单的,接下来就进入案例环节吧。
02
案例动画部分
前面说了,AutoFill很适合做字体设计展示、插画生长动画,LOGO演绎。
但是上面这些我都不会,我只会软件操作,所以我这里打算使用图片素材来制作。
幸运的是我在pixabay上找到了两张可用于商业用途的图片素材,刚好适合用来做案例,感谢图片原作者:

原图作者:johnhain

原图作者:GDJ
然后放进PS里水平翻转了一下,适配了一下两张图的大小,这个不用多说吧:

将两张图片导入AE,我们一张图一张图的弄,首先是这张带透明通道的脑部迷宫图:

首先我添加了一个色调,将图片黑色的部分变成白色,白色的部分变成黑色:

使用提取把白色的线抠了出来:

使用简单阻塞工具,让图抠得更干净一点:

再次添加了一个色调,对图片进行重新着色:

添加AutoFill,调整点的位置以及半径,这个时候点击播放键你会发现填充只在起点的位置没有动:

这个是由于抠出来的图其实是有断开的情况导致的,所以将边界强度降低。
动画就正常生长了,速度大家可以看着效果来调整,但是现在的动画就是一个圆形扩散的形状,很呆板:

我们需要自己制作一张速度图来控制动画的生长速度,所以直接将图片复制一层出来,删掉不需要的色调以及AutoFill:

速度图里选择这个图层,使用它的蒙板和效果,速度图的影响大一点,这样动画生长就像在画迷宫一样了:

如果不想动画这么硬的话,可以再在速度图里添加一个高斯模糊,这样会更柔滑一点:

现在的生长动画会直接生长出整个脑迷宫来,我想要的是只是一些扩散的边缘类似扫光那种,所以直接复制一份AutoFill出来。
其他参数都不用调整,只是勾选了反转透明蒙板,并且让动画延迟5帧播放,这样扫光的效果就出来了并且还保留了画迷宫的感觉:

然后我觉得只是线条有点平,所以添加了一个同样是Plugin Everything团队开发的Shadow Studio2,然后降低了一点投影的不透明度:

再添加了一个同样是他们开发的Deep Glow,修改了一下发光的半径以及着色的混合:

基本上第一张图就处理完毕了,后面的图其实处理起来就很简单了,拖入第二张图,这张图是不带透明通道的:

然后同样我把它抠出来重新着色,这里其实就是除去第一张图中第一个用于反转黑白的色调特效。
直接把其他几个特效,包括第一个没有反转的AutoFill都复制过来就可以了:

把第一张图的Shadow Studio2和Deep Glow也都复制过来:

然后再在Shadow Studio2的阴影透明度以及Deep Glow的曝光值上K了一下关键帧,让它们逐渐变为0,记得将关键帧改为缓入缓出:

这样第二层也搞好了,很快吧,再次将第二层复制一个出来,把Shadow Studio2、Deep Glow以及用于着色的色调删掉:

在AutoFill里让它延迟大概10帧的样子:

然后我在第三张图上添加了一个锐化,并且把第一张图放在了最上方:

新建纯色图层添加一个径向渐变当作背景这个不用多说哈:

新建调整图层给了一个曲线调色:

导入事先做好的文字排版图片,之前做GDC海报动图效果的时候,有鹿友好奇最后文字扫光出现的效果是怎么做的。
其实就是添加了特效-过渡里的CC Light Wipe,并且在完成的参数上K一下关键帧,然后改改强度,将形状改为Doors就好了:

最后我觉得第二层的图片发光太强了,所以又降低了发光的半径,最后导出来看看效果吧:

动图压缩的很厉害,下面是今天的视频版:
视频版稍后单独发送
好啦,今天的分享就到这里,想要原视频源文件的鹿友后台撩我 获取吧!
更多内容欢迎关注公众号:
本文由“野鹿志”发布
转载前请联系马鹿野郎
私转必究
相关问答
AE在一张图片上做了扫光,完成后需要隐藏原图片,只留扫光效果...
你好,首先你看看出现扫光的地方是图片的什么地方,然后使用曲线或者色阶或者曝光来提取出扫光的区域,制作好扫光后,将扫光层的叠加模式改成叠加或者其他合适的叠...